Avatar 8 bit saat ini sedang populer. Bermula dari posting desainer Inggris, Harry Harrison, di Dribbble.com yang kemudian menyebar luas hingga menjadi startup EightBit.Me. Dalam tutorial ini, saya akan menunjukkan cara menggambar avatar bergaya 8 bit di Photoshop. Secara teknik, tutorial ini tidak rumit, hanya menggunakan tool paling dasar yaitu seleksi marquee persegi.
Berikut adalah avatar 8 bit yang akan kita buat.

Langkah 1: Mengatur Grid Kanvas
Buat file baru berukuran 400 x 640 px. Kita mulai dengan mengatur grid kanvas. Grid tidak muncul dalam hasil akhir karya. Grid hanya berfungsi sebagai garis bantu saja.
Klik Edit > Preferences (Ctrl + K). Di bagian Guides, Grid, and Slices isikan Gridline every 100 pixels dengan Subdivisions 5. Setting ini akan menghasilkan grid berukuran 100 px yang dibagi dalam 5 bagian.

Langkah 2
Klik View > Show Grid untuk menampilkan Grid. Klik View > Snap to > Grid agar setiap gambar yang kita buat tepat menempel pada grid.

Langkah 3: Kepala
Aktifkan tool marquee persegi dan buat seleksi berukuran 4×4 dengan posisi seperti di bawah.

Langkah 4
Tahan Shift lalu seleksi 3 kotak di bawahnya. Ini akan menambahkan seleksi baru pada seleksi sebelumnya.

Langkah 5
Buat layer baru. Pastikan untuk selalu melakukan proses ini agar setiap elemen avatar berada dalam layer terpisah.
Isi warna depan dengan #e6b787 lalu tekan Alt + Delete untuk mengisi seleksi dengan warna tersebut.

Beri layer style Gradient Overlay agar warnanya tidak terlalu datar.


Langkah 6
Seleksi dua kotak di bawah. Isi seleksi dengan hitam, turunkan opacity layer ke 10%. Ini akan menjadi bayangan dagu pada leher.

Langkah 7
Seleksi beberapa kotak di atas dan isi dengan hitam untuk rambut.

Langkah 8
Untuk sementara, kita perlu mengubah setting grid. Kembali ke kotak Preferences, ubah Subdivisions ke 20.

Langkah 9
Dengan cara yang sama seperti di rambut, buat kaca mata.

Langkah 10
Untuk kali ini, sembunyikan Grid dengan menekan Ctrl + H. Dengan tool pencil 1 px buat mata, hidung, dan mulut.

Langkah 11
Selesai dengan pembuatan kaca mata dan detail mata, hidung, dan mulut, kembalikan setting grid ke nilai sebelumnya. Tekan Ctrl + H untuk mengembalikan Grid.
Sekarang kita akan membuat jenggotnya. Untuk ini, kita membutuhkan pola. Buat file baru berukuran 6 x 12 px. Perbesar dengan tool zoom hingga ke tampilan maksimal lalu buat dua persegi hitam dengan ukuran dan posisi seperti terlihat di samping.

Langkah 12
Klik Edit > Define Pattern untuk menyimpan gambar sebagai pola.

Langkah 13
Seleksi bagian janggut. Klik Edit > Fill. Pilih Use Pattern dan ambil pola yang tadi kita simpan.

Langkah 14
Ubah blend mode layer janggut ke Multiply dengan Opacity 10%.

Langkah 15
Seleksi kepala lalu lukis hitam di bagian atas dagunya dengan brush hitam lembut beropacity rendah.

Langkah 16
Buat seleksi untuk baju dan isi dengan #7a617a.

Langkah 17: Baju
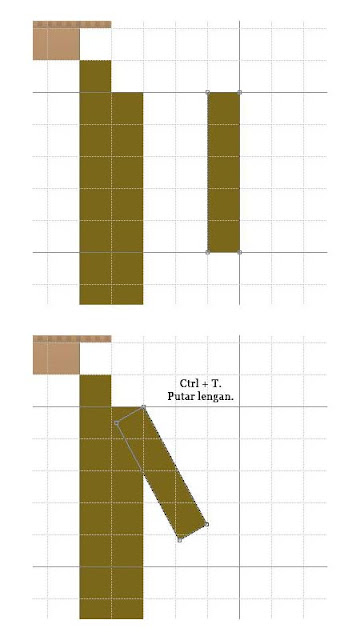
Buat shape persegi dengan lebar 1 grid. Putar hingga membentuk lengan avatar.

Ulangi proses ini untuk membuat lengan bagian bawah dan tangan.

Langkah 18
Seleksi sebagian tangan lalu klik ikon Add Layer Mask agar bagian itu tersembunyi.

Langkah 19
Hapus sebagian baju karena lengannya berada di samping.

Langkah 20
Dengan langkah yang sama seperti di atas, buat baju dalam.

Langkah 21
Buat juga satu kolom hitam untuk dasi.

Langkah 22
Buat sebuah kotak berukuran satu grid. Putar 45 derajat. Potong sebagian dengan menambahkan shape persegi di atasnya dalam mode Subtract.

Langkah 23
Ambil tool pencil dan lukis garis 45 derajat untuk kerah avatar.

Langkah 24
Avatar ini terlalu datar. Untuk memperbaikinya, kita membutuhkan tekstur. Saya menggunakan tekstur Fabric Pattern dari WeGraphics. Tekstur ini tidak gratis, Anda harus membelinya. Jika mau tekstur gratis, coba cari di Deviantart. Tambahkan Layer Style Pattern Overlay pada layer baju dengan pola Fabric Pattern dari WeGraphics.

Langkah 25
Ulangi proses pada bagian lengan.

Langkah 26: Celana
Dengan cara yang sama seperti di atas, buat celana avatar.

Tambahkan Layer Style berikut. Sama seperti baju, saya menggunakan pola Fabric Pattern dari WeGraphics.


Langkah 27: Kaki
Buat kakinya. Sederhana saja, hanya beberapa kotak hitam.

Langkah 28: Sabuk
Sabuk sama sederhananya dengan kaki. Hanya berupa kotak hitam, putih, dan hitam.

Langkah 29: Bayangan
Tentu saja kita membutuhkan bayangan. Buat seleksi ellipse tepat di bawah kedua kaki. Isi dengan hitam lalu haluskan dengan memberinya filter Gaussian Blur (Filter > Blur > Gaussian Blur). Untuk bayangan tubuh avatar, ulangi proses yang sama namun dengan seleksi ellipse yang lebih besar.

Langkah 30: Latar
Menggunakan tool brush hitam lembut beropacity rendah, lukis sisi luar kanvas.

Langkah 31: Menambah Noise
Tahan Ctrl lalu klik semua layer hingga tubuh avatar terpilih.

Langkah 32
Buat layer baru lalu isi seleksi dengan putih. Klik Filter > Noise > Add Noise. Langkah ini akan menambahkan titik hitam ke dalam gambar.

Langkah 33
Terakhir, ubah blend mode layer noise ke Multiply. Ini akan menyembunyikan semua pixel putih dan menyisakan noise di atas avatar.
Hasil Akhir

Tutorial ini sangat sederhana, tidak ada teknik rumit. Yang bisa kita pelajari dari sini, tidak perlu teknik rumit untuk menghasilkan karya yang unik dan menarik. Yang paling penting adalah kreativitas dan kemauan Anda untuk bereksperimen.
Berikut adalah avatar 8 bit yang akan kita buat.
Langkah 1: Mengatur Grid Kanvas
Buat file baru berukuran 400 x 640 px. Kita mulai dengan mengatur grid kanvas. Grid tidak muncul dalam hasil akhir karya. Grid hanya berfungsi sebagai garis bantu saja.
Klik Edit > Preferences (Ctrl + K). Di bagian Guides, Grid, and Slices isikan Gridline every 100 pixels dengan Subdivisions 5. Setting ini akan menghasilkan grid berukuran 100 px yang dibagi dalam 5 bagian.
Langkah 2
Klik View > Show Grid untuk menampilkan Grid. Klik View > Snap to > Grid agar setiap gambar yang kita buat tepat menempel pada grid.
Langkah 3: Kepala
Aktifkan tool marquee persegi dan buat seleksi berukuran 4×4 dengan posisi seperti di bawah.
Langkah 4
Tahan Shift lalu seleksi 3 kotak di bawahnya. Ini akan menambahkan seleksi baru pada seleksi sebelumnya.
Langkah 5
Buat layer baru. Pastikan untuk selalu melakukan proses ini agar setiap elemen avatar berada dalam layer terpisah.
Isi warna depan dengan #e6b787 lalu tekan Alt + Delete untuk mengisi seleksi dengan warna tersebut.
Beri layer style Gradient Overlay agar warnanya tidak terlalu datar.
Langkah 6
Seleksi dua kotak di bawah. Isi seleksi dengan hitam, turunkan opacity layer ke 10%. Ini akan menjadi bayangan dagu pada leher.
Langkah 7
Seleksi beberapa kotak di atas dan isi dengan hitam untuk rambut.
Langkah 8
Untuk sementara, kita perlu mengubah setting grid. Kembali ke kotak Preferences, ubah Subdivisions ke 20.
Langkah 9
Dengan cara yang sama seperti di rambut, buat kaca mata.
Langkah 10
Untuk kali ini, sembunyikan Grid dengan menekan Ctrl + H. Dengan tool pencil 1 px buat mata, hidung, dan mulut.
Langkah 11
Selesai dengan pembuatan kaca mata dan detail mata, hidung, dan mulut, kembalikan setting grid ke nilai sebelumnya. Tekan Ctrl + H untuk mengembalikan Grid.
Sekarang kita akan membuat jenggotnya. Untuk ini, kita membutuhkan pola. Buat file baru berukuran 6 x 12 px. Perbesar dengan tool zoom hingga ke tampilan maksimal lalu buat dua persegi hitam dengan ukuran dan posisi seperti terlihat di samping.
Langkah 12
Klik Edit > Define Pattern untuk menyimpan gambar sebagai pola.
Langkah 13
Seleksi bagian janggut. Klik Edit > Fill. Pilih Use Pattern dan ambil pola yang tadi kita simpan.
Langkah 14
Ubah blend mode layer janggut ke Multiply dengan Opacity 10%.
Langkah 15
Seleksi kepala lalu lukis hitam di bagian atas dagunya dengan brush hitam lembut beropacity rendah.
Langkah 16
Buat seleksi untuk baju dan isi dengan #7a617a.
Langkah 17: Baju
Buat shape persegi dengan lebar 1 grid. Putar hingga membentuk lengan avatar.
Ulangi proses ini untuk membuat lengan bagian bawah dan tangan.
Langkah 18
Seleksi sebagian tangan lalu klik ikon Add Layer Mask agar bagian itu tersembunyi.
Langkah 19
Hapus sebagian baju karena lengannya berada di samping.
Langkah 20
Dengan langkah yang sama seperti di atas, buat baju dalam.
Langkah 21
Buat juga satu kolom hitam untuk dasi.
Langkah 22
Buat sebuah kotak berukuran satu grid. Putar 45 derajat. Potong sebagian dengan menambahkan shape persegi di atasnya dalam mode Subtract.
Langkah 23
Ambil tool pencil dan lukis garis 45 derajat untuk kerah avatar.
Langkah 24
Avatar ini terlalu datar. Untuk memperbaikinya, kita membutuhkan tekstur. Saya menggunakan tekstur Fabric Pattern dari WeGraphics. Tekstur ini tidak gratis, Anda harus membelinya. Jika mau tekstur gratis, coba cari di Deviantart. Tambahkan Layer Style Pattern Overlay pada layer baju dengan pola Fabric Pattern dari WeGraphics.
Langkah 25
Ulangi proses pada bagian lengan.
Langkah 26: Celana
Dengan cara yang sama seperti di atas, buat celana avatar.
Tambahkan Layer Style berikut. Sama seperti baju, saya menggunakan pola Fabric Pattern dari WeGraphics.
Langkah 27: Kaki
Buat kakinya. Sederhana saja, hanya beberapa kotak hitam.
Langkah 28: Sabuk
Sabuk sama sederhananya dengan kaki. Hanya berupa kotak hitam, putih, dan hitam.
Langkah 29: Bayangan
Tentu saja kita membutuhkan bayangan. Buat seleksi ellipse tepat di bawah kedua kaki. Isi dengan hitam lalu haluskan dengan memberinya filter Gaussian Blur (Filter > Blur > Gaussian Blur). Untuk bayangan tubuh avatar, ulangi proses yang sama namun dengan seleksi ellipse yang lebih besar.
Langkah 30: Latar
Menggunakan tool brush hitam lembut beropacity rendah, lukis sisi luar kanvas.
Langkah 31: Menambah Noise
Tahan Ctrl lalu klik semua layer hingga tubuh avatar terpilih.
Langkah 32
Buat layer baru lalu isi seleksi dengan putih. Klik Filter > Noise > Add Noise. Langkah ini akan menambahkan titik hitam ke dalam gambar.
Langkah 33
Terakhir, ubah blend mode layer noise ke Multiply. Ini akan menyembunyikan semua pixel putih dan menyisakan noise di atas avatar.
Hasil Akhir
Tutorial ini sangat sederhana, tidak ada teknik rumit. Yang bisa kita pelajari dari sini, tidak perlu teknik rumit untuk menghasilkan karya yang unik dan menarik. Yang paling penting adalah kreativitas dan kemauan Anda untuk bereksperimen.
Penulis: Jeprie (http://www.desaindigital.com/author/overdskyline)


6 Komentar:
wah, itu kepalanya pake gradient detail banget deh, ehehehe...
perlu imajinasi lebih biar bisa buat full body yak, biasanya kan cuman bikin kepalanya doang :D
iya..padahal cm permainan teknik warna sederhana, mantap dah si Harry Harrison
om...dari foto mau dijadiin kartun bgmana cara nya om? om om....ajarin dong om, om ganteng dehh :)
di-trace ato dijiplak aja kakak :D
iyaa om, gimana caranya? om ganteng..
dijiplak pake pen tool di ilustrator trus ikutin deh warna2nya :)
Posting Komentar